Dev Log #6 - The Game Dev Experience and Animations
The Game Dev Experience - William W
Arguably the biggest hurdle of game development is making a viable framework that is both playable and functioning as intended. The first playtest showcased that both of these are enough to make a playable experience.
When I wrote “playable experience” I didn’t say a good one, because while the first playtest went as expected, it also showcased that the playtester was unable to consume most of what was in that playable game and resorted to, at most, half of the game.
This is unironically foreshadowing of how players sometimes treat games; sometimes it’s not their fault, but they fail to experience some of the game because of a design oversight. On the other hand, sometimes it really is their fault, and this time it isn’t a design oversight.
Unfortunately for us, the playtest we had was entirely design oversights that we knew prior to the playtest, which means that all the issues noted were preventable and fixable on our end. That’s the good thing about design oversights; the problems are out in the open to be fixed, which is exactly what we did for the 2nd playtest milestone.
That’s the game dev experience; we make a fun experience that needs a lot of planning, then polishing to be a playable experience to people that didn’t have a hand to design the game. Keeping the secret is probably one of the more challenging aspects since you want them to experience it blind, but also let them know if an unintended aspect is really unintended.
Character Animations - Kylie N
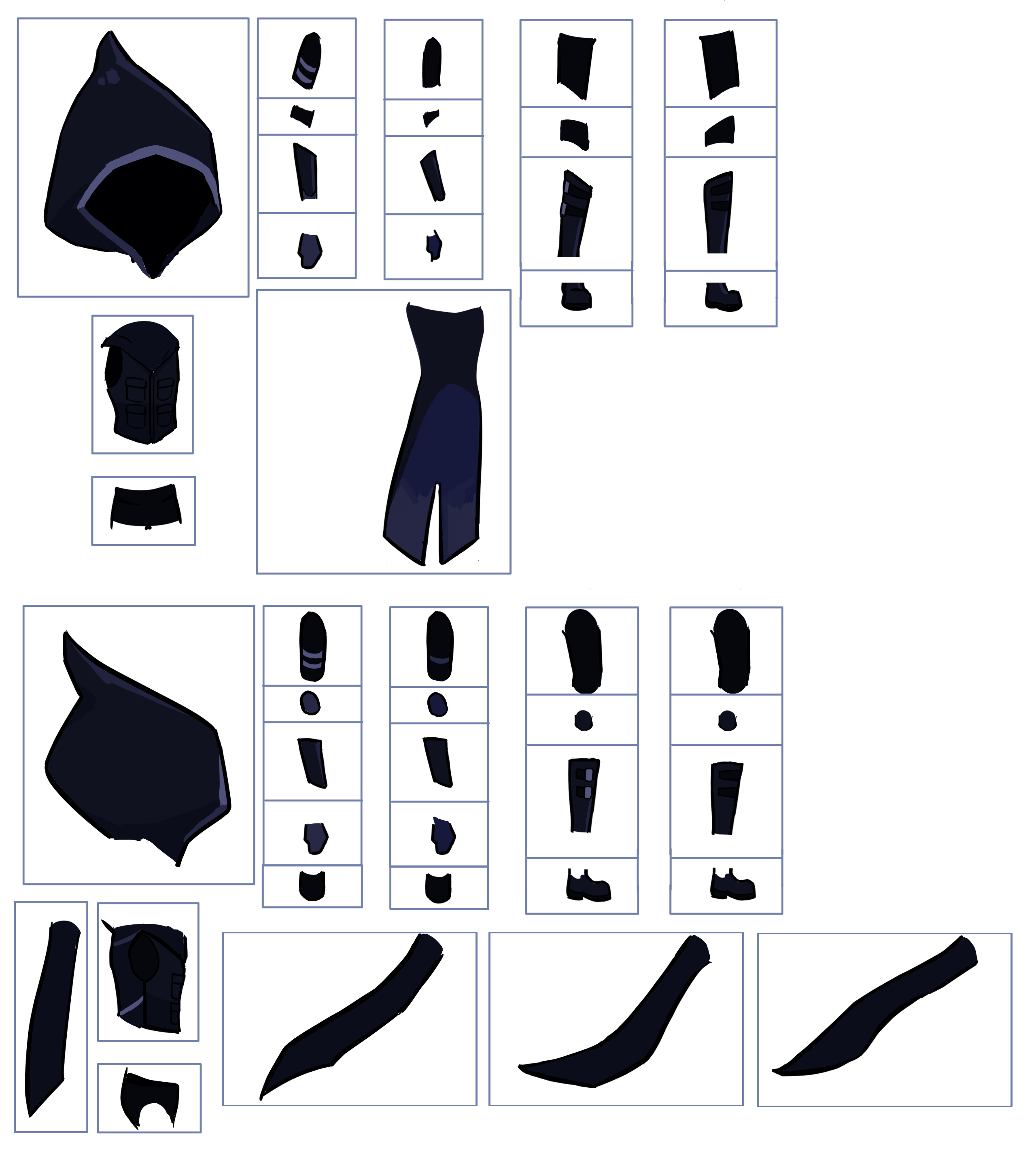
This was one of the most challenging research areas for our artist. Trying to find the most efficient way to animate without using sprite sheets (frame-by-frame animation) and bone animation (rigging) as they were both extremely time-consuming options, especially for this project. Fortunately, our artist stumbled across cut-out sprites where she could use Godot’s motion tween (or in-betweening) without needing to add bones while still importing a 2D rigging sheet. For more complex animations like cape physics, our artist discovered that it was possible to change the image of a certain sprite within the main character sprite by keyframing the Rect Region or image texture and setting the curve to Direct. One limitation of this is the fact that it will have to be manually animated in those specific frames as motion tween can no longer be applied since it isn’t a vector image anymore. It appears that most animation programs are not advanced enough to tween rasterised images.

Animation Method for Extor
Beta Testing Feedback Implementation - Blake H
After receiving feedback, we made the decision to focus on resolving the new issues that had arisen and planned accordingly. During this time Godot's animation software combined with a small amount of code, I was able to add basic animations into the battle scene that made transitioning between scenes smoother.
Get EXTOR: ANNIHILATION AVERTER
EXTOR: ANNIHILATION AVERTER
2D turn-based combat JRPG inspired by soulslikes
| Status | In development |
| Authors | Firezaga, KylieN, Damstructions |
| Genre | Role Playing |
| Tags | 2D, Fantasy, Sci-fi, Singleplayer, Space, spacefantasy, Turn-Based Combat |
| Languages | English |
More posts
- Dev Log #8 - Final release!Aug 25, 2024
- Dev Log #7 - Second beta testing results! Where can we improve?Aug 15, 2024
- Dev Log #5 - Beta testing! Game name! Oh my!Aug 09, 2024
- Dev Log #4 - Extor is born: Story, characters and mechanicsAug 07, 2024
- Dev Log #3 - World creation: Setting and environment firstAug 07, 2024
- Dev Log #2 - About AI and emerging techAug 07, 2024
- Dev Log #1 - Where it all beganAug 02, 2024
- Extor WikiAug 02, 2024

Leave a comment
Log in with itch.io to leave a comment.